Material Design Color Tool Create Output

![]()
How to Create Your Own Material Design-Like Color Palettes
The moment big tech companies began to launch their fancy color palettes, I couldn't help but wonder how they were made. I thought, surely, there must be a science behind all this... and sure enough, there is!
As nice as it is to live in the comfort of pre-made color palettes, the right tools can help you produce a better result for your brand and lift many of the constraints that pre-made palettes could impose.

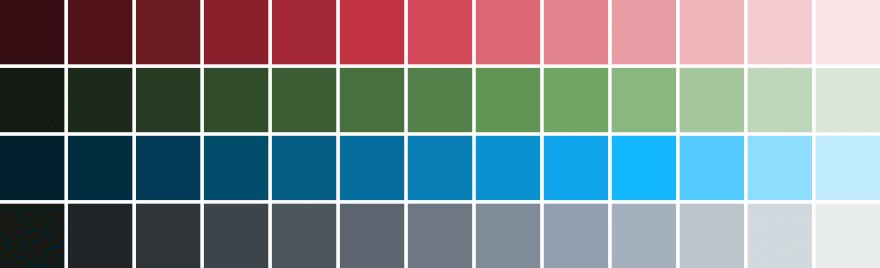
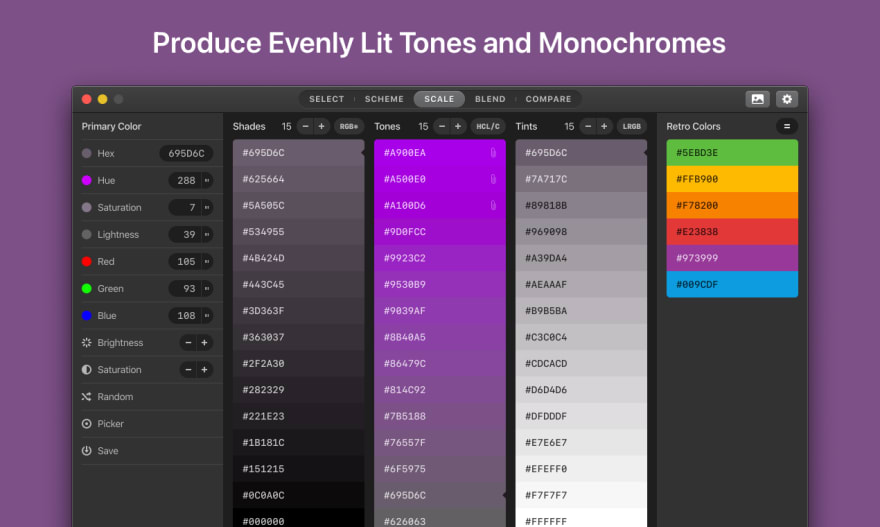
This sample palette was made from just one color, and ensures every UI component, like buttons and status bars, can be made consistent. Next, I'll show you how to make one with your brand color and my latest tool, Paletter.
Picking Your Base Color
While most color palette websites give you five matching colors, the truth is, they're completely arbitrary. These palettes may look nice, but distributing them over an application interface is a completely different matter.
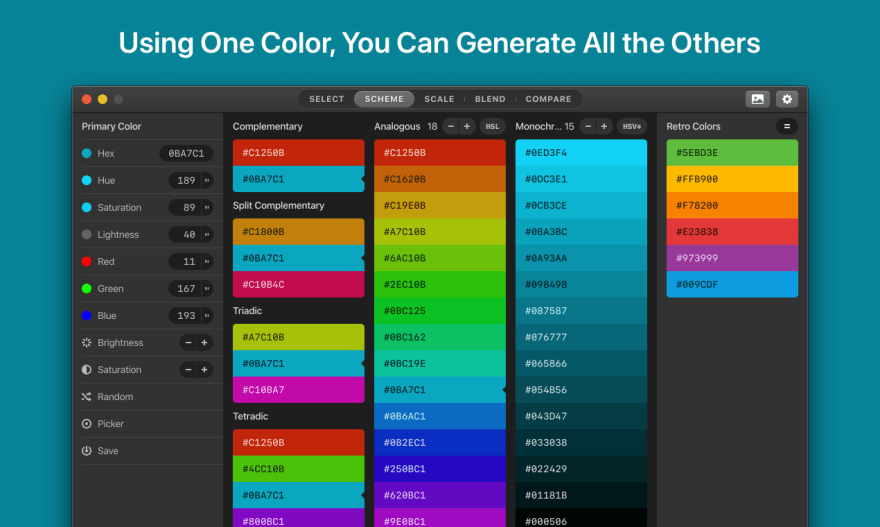
If you notice, most popular applications have just one dominant color. Similarly, all you need to do is pick one distinct color for your product. After that, you only need a few supporting colors, and they are easy to generate with color theory.

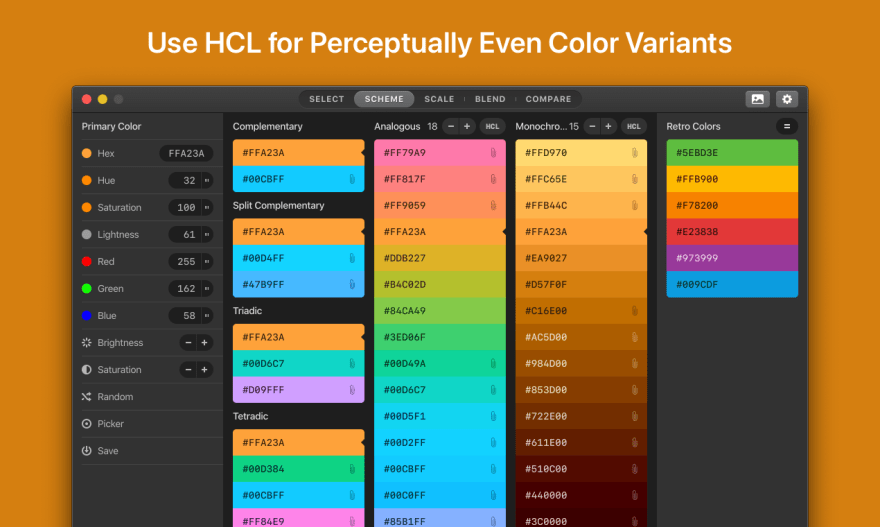
The HSL color space can often provide nice highlight colors, while the HCL space can provide colors of even perceptual lightness. The only downside of the HCL color space is that some colors go beyond what the monitor can display. Paletter indicates which are out of bounds with the clip symbol.

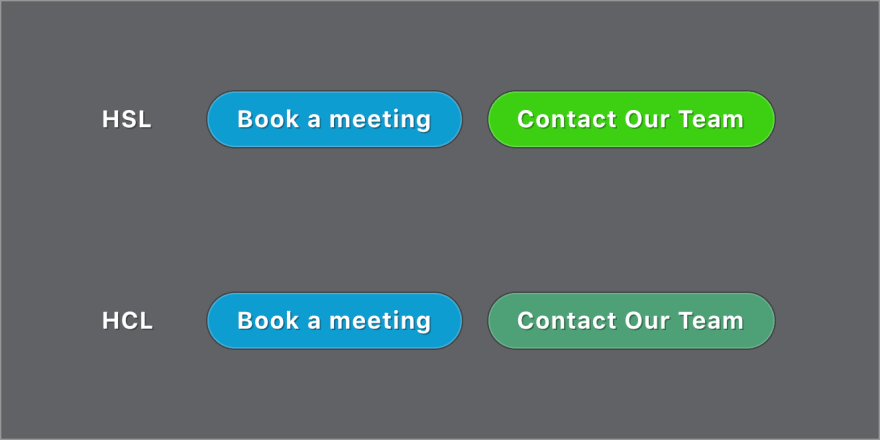
One of my favorite uses of the HCL color space is for obtaining a color for the secondary call to action. The HSL color space doesn't have the appropriate type of consistency for it, and eye balling it will drive you mad. HCL, however...

Generating the Monochromes
Monochromatic colors are most prominent in flat designs as they can indicate depth and hierarchy. While most palettes give you a fixed range of monochromes, the fact is, you can easily generate your own to get the right hue and level of seperation.

Using your base color, or a complement, you can scale it down into a dull tone. Combined with the HSL or HSV color space and lightness correction, you can produce perfectly balanced range of monochromes. Alternatively, with HCL, you can also get perfectly balanced results, though they may be more saturated (which may be your preference).
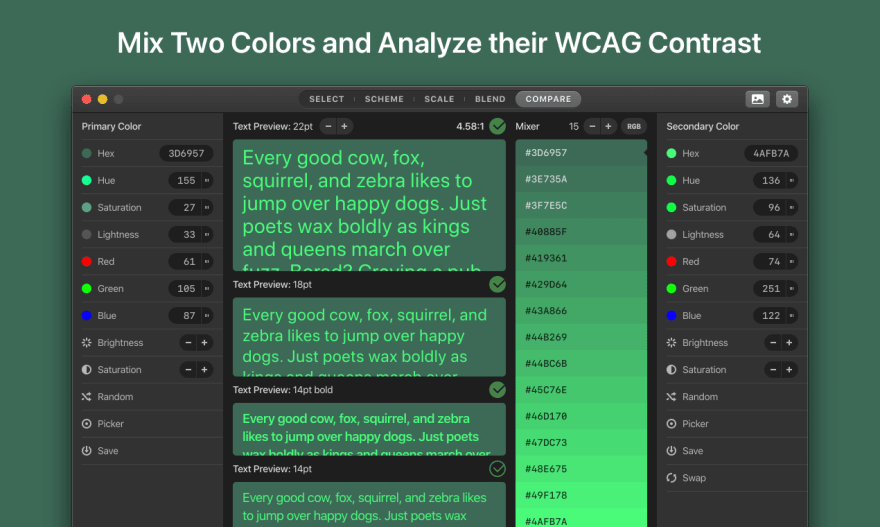
Managing Contrast and Accessibility
Using WCAG color contrast analysis, you can determine the right level of contrast for your content. WCAG contrast analysis is not only useful for text, but also for all of your UI elements. Best of all, it will improve the look, feel and usability of your app for all of your users.

In Conclusion
The idea of picking five colors to base your design on, or using a pre-made color palette, is nice, but only in theory. The reality is, your application's color palette will always grow and change, and your colors will look different next to other colors. Therefore, just like with your code, you should think of your color palettes as a living thing. While that may seem complicated, with the right tool, you can get a perfect result while saving a lot of time.
Material Design Color Tool Create Output
Source: https://dev.to/msavin/how-to-create-your-own-material-like-color-palettes-1le
Posted by: tarnowskilovetted.blogspot.com

0 Response to "Material Design Color Tool Create Output"
Post a Comment